
(Menggunakan tampilan blogger antar muka lawas)
- Login ke account blogger
- Pada dasbor, klik rancangan
- Pilih Edit HTML
- Centang Expand Widget Template, jika tidak tak apa-apa... Alangkah lebih baik jika sobat juga mengetahui bagaimana untuk memback up template terlebih dahulu. Klik disini.>>
- Cari kode ]]></b:skin> kemudian copykan kode-kode CSS berikut diatasnya kode ]]></b:skin>
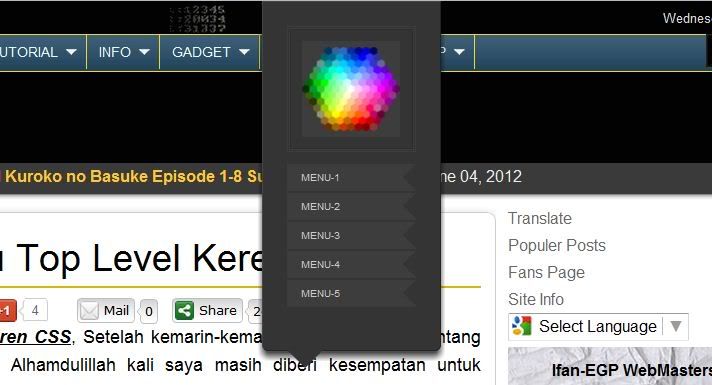
- #top-menu {
- position:absolute;
- top:0;
- background:#333;
- right:27.5%;
- z-index:10;
- width:128px;
- height:270px;
- color:#999;
- font:normal 11px Verdana,Arial,Sans-Serif;
- box-shadow:0 5px 7px rgba(0,0,0,0.7);
- border-radius:0 0 5px 5px;
- transition:right .15s linear;
- border-color:#444 #222 #222 #444;
- border-style:solid;
- border-width:1px;
- margin:0 auto;
- padding:10px;
- }
- #top-menu:after {
- content:"";
- display:block;
- position:absolute;
- top:100%;
- left:20px;
- border-color:#333 transparent transparent;
- border-style:solid;
- border-width:15px;
- }
- #top-menu .img-container {
- border:3px double #3c3c3c;
- background:transparent;
- box-shadow:inset 0 0 2px rgba(0,0,0,0.4);
- display:block;
- margin:10px 10px 10px 10px;
- padding:10px;
- }
- #top-menu .img-container img {
- display:block;
- background:#3c3c3c;
- padding:5px 0;
- }
- #top-menu ul#step {
- width:108px;
- display:block;
- margin:10px 10px 10px auto;
- padding:0;
- }
- #top-menu ul#step li {
- display:block;
- margin:0 0 2px;
- padding:0;
- }
- #top-menu ul#step li a {
- display:block;
- background:#3c3c3c;
- color:#ccc;
- text-transform:uppercase;
- text-decoration:none;
- font:normal 8px Arial,Sans-Serif;
- position:relative;
- transition:all .26s ease-out;
- margin:0;
- padding:6px 12px;
- }
- #top-menu ul#step li a:before {
- content:"";
- width:0;
- height:0;
- position:absolute;
- right:0;
- top:0;
- display:block;
- border-color:transparent #333 transparent transparent;
- border-style:solid;
- border-width:11px;
- }
- #top-menu ul#step li a:hover {
- transition:none;
- color:white;
- text-decoration:none;
- padding:6px 0 6px 15px;
- }
- #top-menu ul#step li.satu a:hover {
- background:#DC98FF;
- }
- #top-menu ul#step li.dua a:hover {
- background:#FF5DC2;
- }
- #top-menu ul#step li.tiga a:hover {
- background:#0186CB;
- }
- #top-menu ul#step li.empat a:hover {
- background:#0251C9;
- }
- #top-menu ul#step li.lima a:hover {
- background:lime;
- }
- #top-step ul#step li.current a {
- border-left:2px solid #39f;
- }
Jika Sudah kemudian cari kode <body> , lalu taruh berikut diatas atau dibawahnya kode tersebut:
<div id="top-menu">
<div class="img-container">
<a href="http://shift-7.blogspot.com/" target="_blank"><img alt="colormap" src="http://i1198.photobucket.com/albums/aa452/Lutfi14/colormap.png" /></a></div>
<ul id="step">
<li class="satu"><a href="http://shift-7.blogspot.com/">Menu-1</a></li>
<li class="dua"><a href="http://shift-7.blogspot.com/">Menu-2</a></li>
<li class="tiga"><a href="http://shift-7.blogspot.com/">Menu-3</a></li>
<li class="empat"><a href="http://shift-7.blogspot.com/">Menu-4</a></li>
<li class="lima"><a href="http://shift-7.blogspot.com/">Menu-5</a></li>
</ul>
</div>
NB: link yang bewarna merah, sobat ganti dengan link sobat sendiri.
Jika ingin tampil atau dibuat pada postingan tertentu, tinggal pada kode CSS diatas taruh kode <style> diatasnya dan penutupnya </style> dan kode html diatas tinggal ditaruh dibawahnya... (NB: dicopykanpada saat membuat postingan di edit html dan bukan pada compose). Itulah tutorial singkat mengenai Membuat Menu Top Level Keren CSS, semoga apa telah ditulis ini bisa bermanfaat.


















