
Membuat dan Memodifikasi Blockquote - Yup, kali ini saya akan share tutorial Membuat dan Memodifikasi Blockquote setelah hari-hari kemarin sempat membuat tutorial Membuat texs shadow dengan HTML5. Sebenarnya hampir semua dan biasanya template yang kita gunakan sudah bisa untuk membuat blockquote meskipun hanya memiliki tampilan default atau biasa saja. Lalu, apakah blockquote itu...?? Menurut pendapat para blogger mungkin memang berbeda-beda tetapi intinya tetap sama. Blockquote adalah fasilitas yang disediakan blogger atau tag html yang biasa untuk menampilkan kutipan tertentu pada artikel, dengan tujuan untuk memperjelas isi tulisan, kutipan,teks yang dianggap penting.
Disini saya hanya share tutorial Membuat dan Memodifikasi Blockquote seperti yang biasa dipakai dalam kata lain masih dianggap default. Oke, langsung penampilan dan tutorialnya saja:
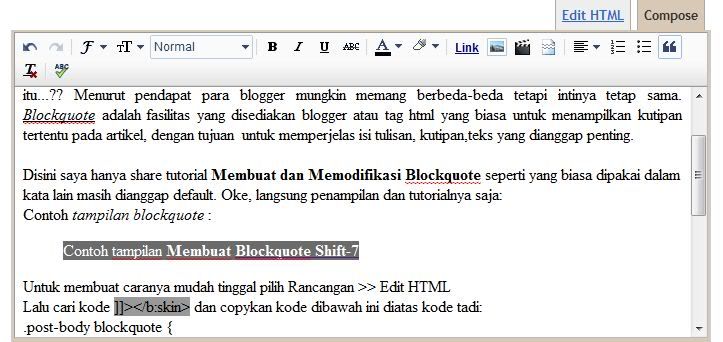
Contoh tampilan blockquote :
Contoh tampilan Membuat Blockquote Shift-7
Untuk membuat caranya mudah tinggal pilih Rancangan >> Edit HTML
Lalu cari kode ]]></b:skin> dan copykan kode dibawah ini diatas kode tadi:
.post-body blockquote {
margin: 10px 10px 10px 20px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;
color: #000000;
background: url(http://2.bp.blogspot.com/_n7xseT2-HDU/TTfSVR6DdyI/AAAAAAAAArQ/ZtQUl-i6dhU/s1600/blockquote%2Bpelajaran%2Bblog.png) no-repeat left top;
border-left: 10px solid #666666;
}
NB: Jika sebelumnya di template sobat sudah ada .post-body blockquote silahkan dihapus dan ganti dengan kode diatas...
Sekarang tinggal membuat postingannya yaitu blog kata yang mau dibuat blockquote tinggal kik tombol Quote saat membuat postingan atau untuk manualnya bisa buat dengan <blockquote>kata yang diblok disini </blockquote>
Oke, cukup sekian tutorial Membuat dan Memodifikasi Blockquote ini, semoga bermanfaat....>>

















