Font Keren Untuk Blog - Tak jauh berbeda dari postingan sebelumnya yaitu membuat Drop Cap keren pada blog, karena pada postingan tersebut hanya memakai font bawaan blogspot atau font default yang seperti ada di MS Word dan sebagainya. Namun sobat bisa saja menggunakan font yang akan dibahas sedikit pada postingan ini.
Membuat Font Keren untuk blog siapa yang tak mau?? pasti mau kan, bisa mengatur sendiri font-font nya sesuai pilihan kita. Ketauhilah bahwa pada postingan kali ini membahas tentang font dari google, yang tentunya akan jauh lebih lengkap dan keren.
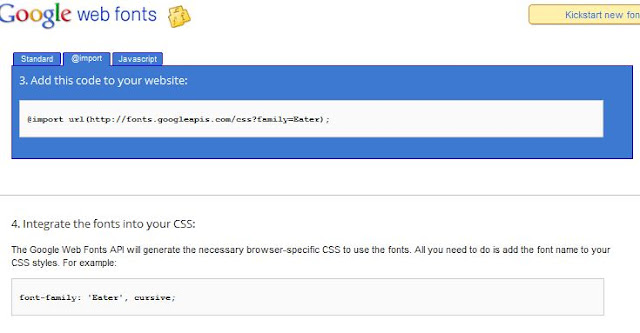
Di atas memang ada 3 pilihan font: standard, @import. Javascript. Sebenarnya pilihan font tersebut memiliki fungsi yang sama yaitu mengarah ke link font itu berada.
Atau sobat bisa gunakan kode seperti ini:
body{font:24px 'Eater', cursive;color:#000;}
Ataupun bisa menggunakan seperti ini, jika selain google font::
@font-face {
font-family: "Gladiator";
font-weight: normal;
font-style: normal;
src: url("http://www.princexml.com/fonts/bbos/gladiator/glr12.ttf");
}
Okey., sekian dulu postingan Font Keren Untuk Blog ini. Semoga postingan di atas bisa bermanfaat. Selebihnya anda bisa edit-edit sendiri dan jika kurang faham, bisa tinggalkan komentar dibawah.
Atau sobat bisa gunakan kode seperti ini:
Untuk semua fonts dalam blog sobat
@import url(http://fonts.googleapis.com/css?family=Mystery+Quest);body{font:24px 'Eater', cursive;color:#000;}
Hanya fonts dalam postingan
.post-body{font:24px 'Eater', cursive;color:#000;}Ataupun bisa menggunakan seperti ini, jika selain google font::
@font-face {
font-family: "Gladiator";
font-weight: normal;
font-style: normal;
src: url("http://www.princexml.com/fonts/bbos/gladiator/glr12.ttf");
}
Okey., sekian dulu postingan Font Keren Untuk Blog ini. Semoga postingan di atas bisa bermanfaat. Selebihnya anda bisa edit-edit sendiri dan jika kurang faham, bisa tinggalkan komentar dibawah.